Decap CMS
此内容尚不支持你的语言。
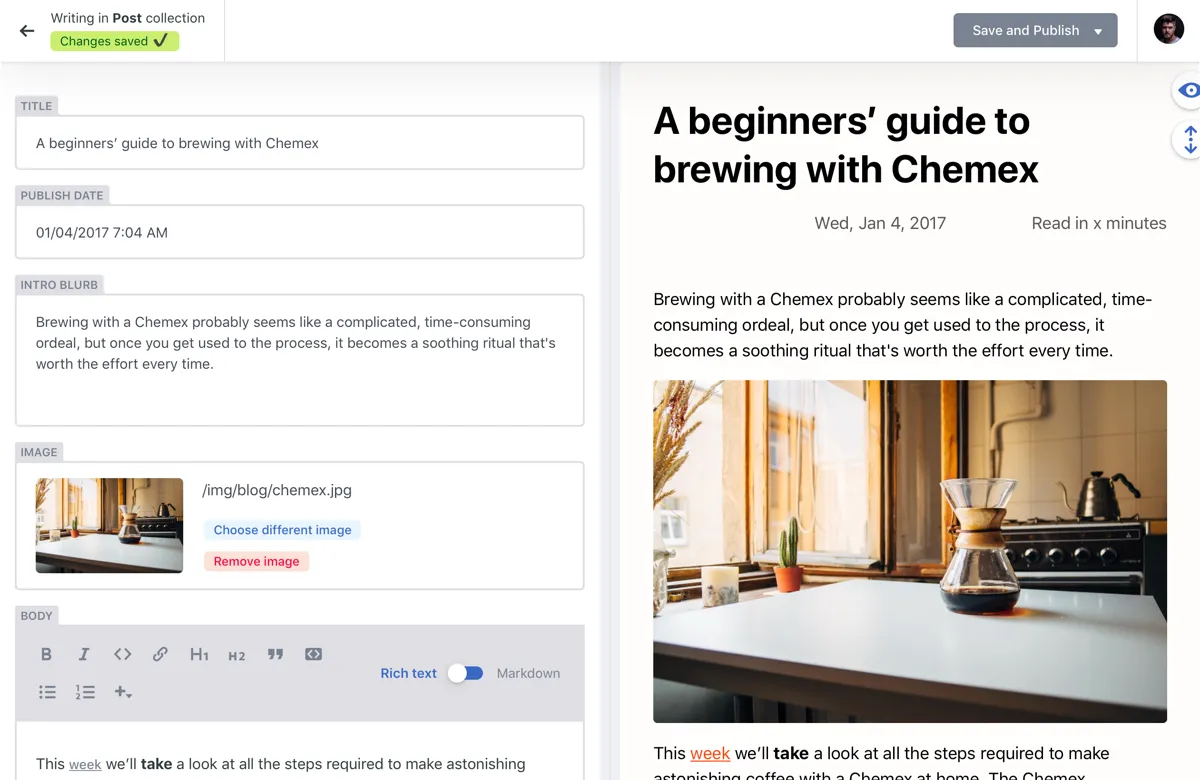
With Decap CMS (previously, Netlify CMS) you can easily edit your site in a rich online editor in your browser. Write on the go (or your sofa) on your tablet or mobile. The CMS is free and open source.


Install
1. Enable the CMS integration
Install the Decap CMS module in your Hugo site configuration at config/_default/module.yaml:
imports: # Add the Decap CMS module below, if it has not already been added: - path: github.com/HugoBlox/hugo-blox-builder/modules/blox-plugin-decap-cms # Other imports here...Then create a content/admin/index.md file containing:
---# Generate the /admin/ pagetype: decap_cmsprivate: trueoutputs: - decap_cms_config - HTML---2. Enable Netlify Identity
- Login to Netlify and select your site (or import your site’s GitHub repository if you’re not already using Netlify)
- Go to Settings > Identity, and select Enable Identity service
- Under Registration preferences, select Invite Only
- Scroll down to Services > Git Gateway, and click Enable Git Gateway
- This allows editors to write content without needing a GitHub account
3. Invite editors
Head to the Identity tab at the top of the Netlify dashboard and then click the Invite Users button.
Invite yourself and any collaborators to become editors.
4. Login to the editor
Head over to YOUR_SITE.netlify.app/admin/ (or locally, to localhost:1313/admin/) to view your content management panel and begin publishing content, replacing YOUR_SITE with the subdomain assigned to you earlier in this guide (or your custom URL, in the form YOUR-URL.com/admin/).
The preview window in the CMS provides an ultra-fast preview of Markdown content. To view the full page render (including styles and shortcodes) prior to publishing, we can use Decap’s deploy previews or preview the site locally on our computer.
Configure
You can customize the CMS with a few options in params.yaml.
- branch: if your Git branch is not
main, set it here - local_backend: edit local files rather than remote GitHub files
- publish_mode: set to
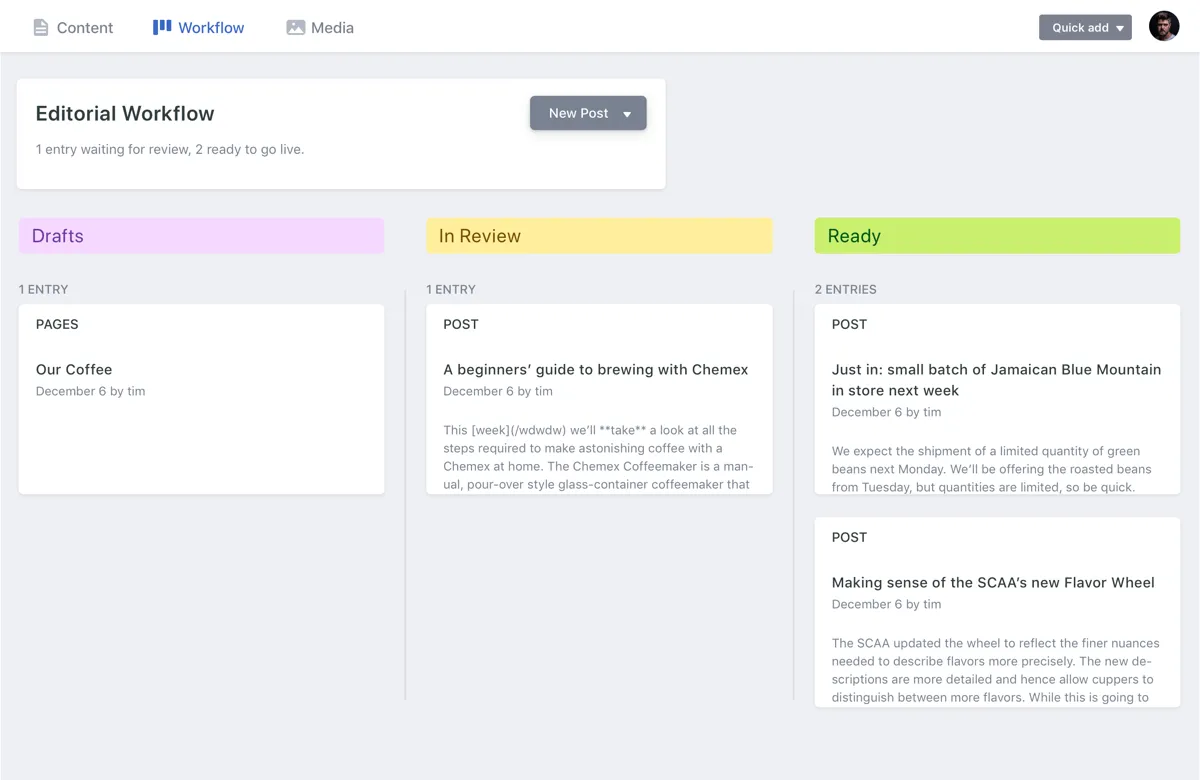
"editorial_workflow"for a team-based review system
# Uncomment options below to use them.extensions: decap_cms: branch: main# publish_mode: editorial_workflow# local_backend: trueEdit pages locally (offline mode)
Decap empowers you with the option to edit your site in the CMS offline without needing to connect to the internet. This is useful if you are travelling or privacy conscious.
To use offline mode, start by setting local_backend: true in the CMS configuration (above).
In one terminal run npx decap-server from the root of your Hugo site.
In another terminal run hugo server -D -p 1313.
Then navigate to http://localhost:1313/admin/ in your web browser to access the CMS offline.
Learn more in the Decap Docs.
Uninstall
If you prefer not to use the CMS, you can optionally disable it in module.yaml:
imports: - path: github.com/HugoBlox/hugo-blox-builder/modules/blox-plugin-decap-cms disable: true # Other imports here...and then remove the content/admin/ folder so that Hugo does not attempt to load the admin panel.
Get Support
For support with Decap CMS admin panel, refer to the Decap CMS docs and the Decap CMS community.
For support with Netlify Identity service, refer to the Netlify Docs and Netlify Support.