Step 6: View Website
此内容尚不支持你的语言。
In your web browser, go to your website’s GitHub repository.
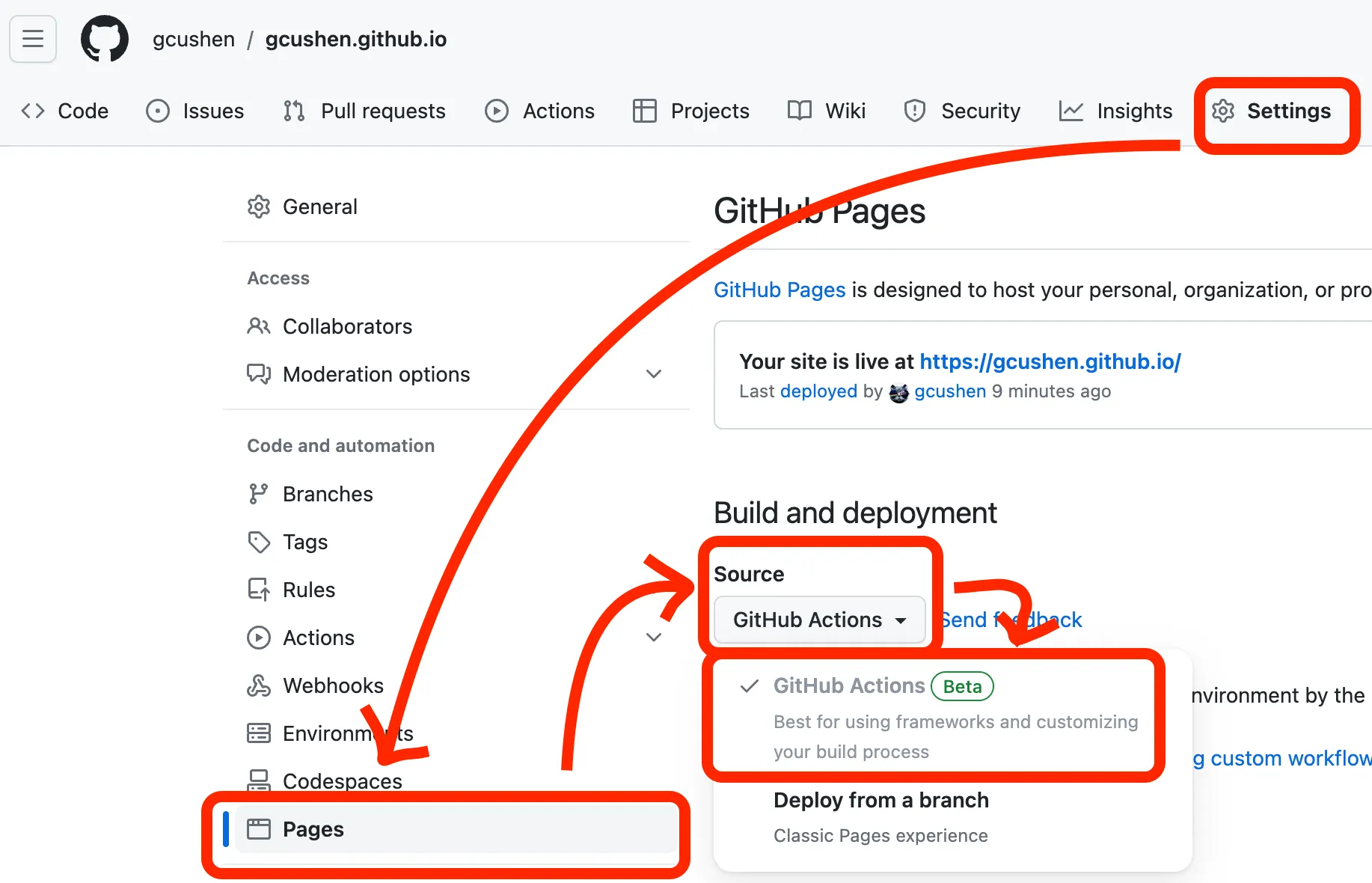
Tell GitHub that you want to use GitHub Pages to host your website by clicking Settings > Pages > Source and then choosing GitHub Actions.

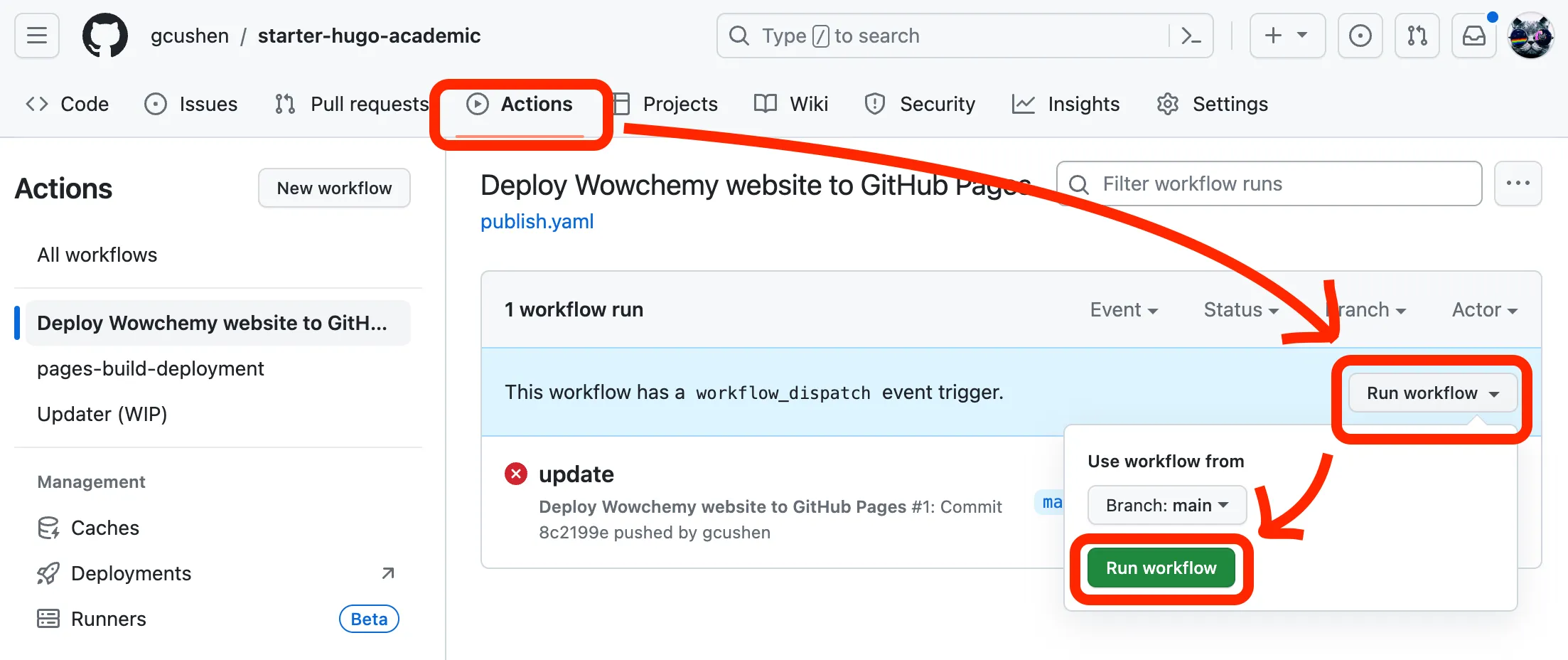
Now head to Actions > Deploy Website > Run workflow and click the Run workflow button to publish the site with GitHub Pages hosting:

GitHub will now build your website - this can take a minute or two.
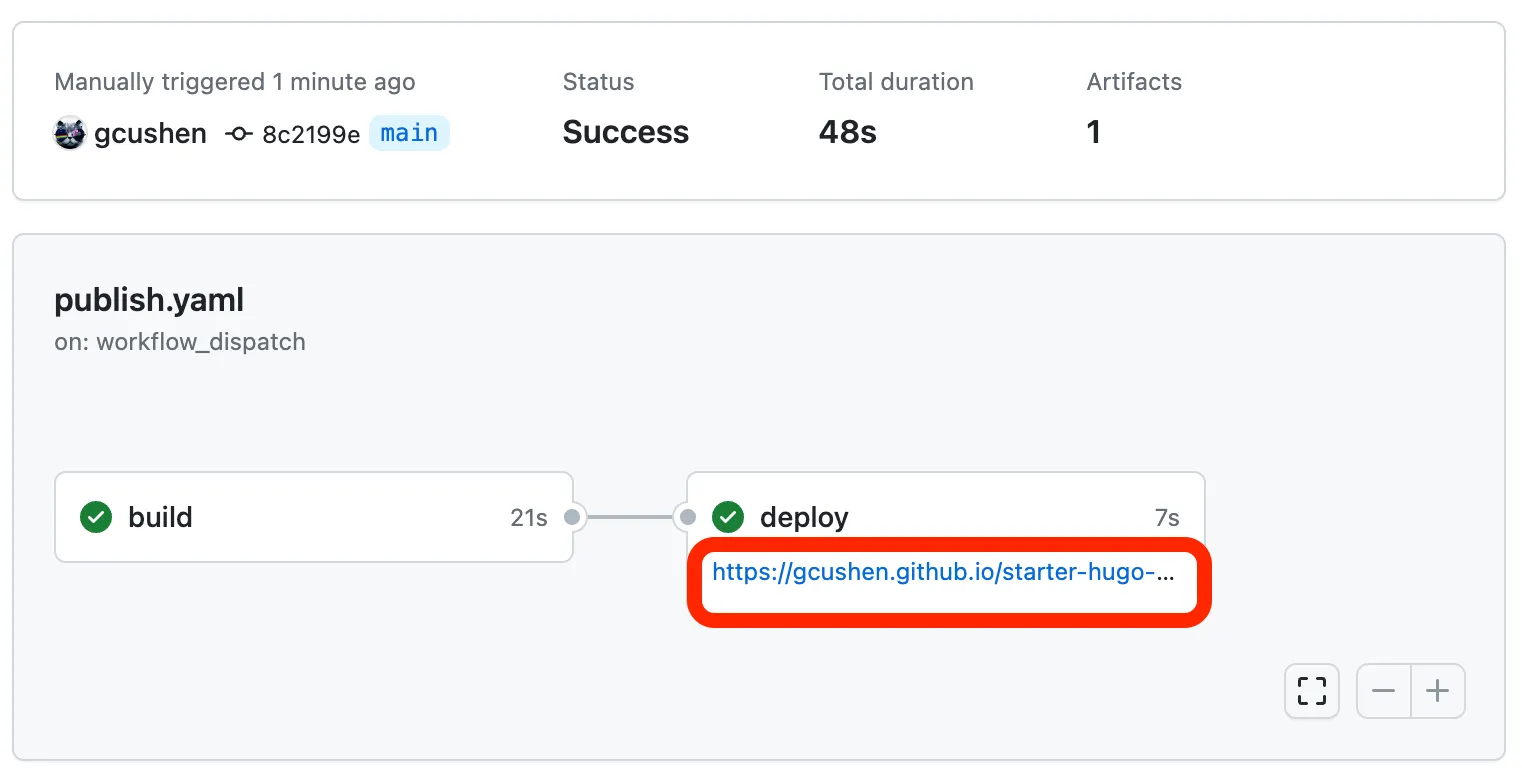
Once GitHub has built the website, a green tick should appear on the Actions page.
Open your website by clicking the URL underneath deploy:

Congratulations on publishing your new website and supporting the open source movement 🎉
Now, check out the guides to customizing your site 🪄
We ask you, humbly, to support this open source movement
We’ll get straight to the point: Today we ask you to defend Hugo Blox’s open source independence 🐧
We’re an open source movement that depends on your support to stay online and thriving, but 99.9% of our creators don’t give; they simply look the other way. If everyone who publishes a site with Hugo Blox supported just a little, we could keep Hugo Blox thriving for years to come. Becoming a sponsor on GitHub for the price of a cup of coffee is all we ask ☕️
Hugo Blox is for empowering content creators, academics, and educators. The heart and soul of Hugo Blox is a community of people working to bring you an easy, all-in-one website framework along with templates, and a CMS 👥
We know that most people will ignore this message. But if Hugo Blox is useful to you, please consider becoming a sponsor on GitHub to protect and sustain Hugo Blox ❤️