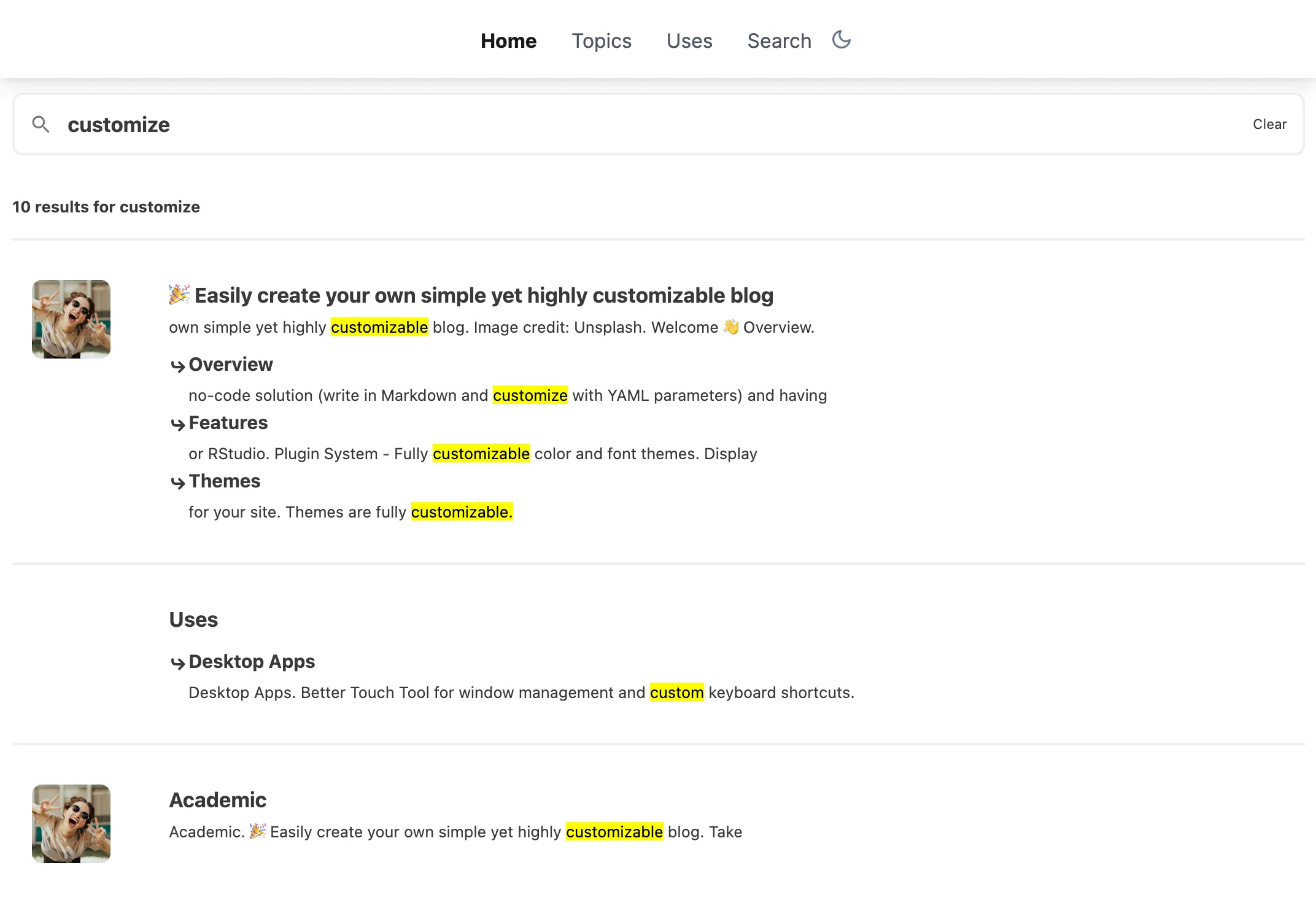
🔎 Site Search
此内容尚不支持你的语言。
Empower your visitors to quickly discover the relevant content that they are interested in, and stay on your site longer.

Features
- Super fast
- Ultra accurate
- Support for multilingual websites
- Rich filtering engine for knowledge bases
- Custom sort attributes
- Custom content weighting
- Return results for sections of a page
- Index anything (even PDFs, such as conference papers)
Enable site search
In your config/_default/params.yaml, ensure that the navigation bar (menu) is displayed and that the search button, show_search, is displayed on the menu:
header: navbar: enable: true show_search: trueGenerate the search index
As a privacy-first framework, Hugo Blox uses the world-class open source search library, Pagefind, in order to empower your visitors with super fast and highly relevant search results without relying on any third-party service providers.
After Hugo builds your site, Pagefind indexes your content and generates a search index within the static folder of your generated site. The search function then uses this index to quickly delivery relevant results to your visitors.
With GitHub Pages
Check that your .github/workflows/publish.yaml contains the following lines directly before the final Upload artifact step:
- name: Generate Pagefind search index run: npx pagefind --source "public"Check out the Blog template for an example.
With Netlify
Check that your netlify.toml runs Pagefind after Hugo - your build command should contain && npx pagefind --source 'public':
[build] command = "hugo --gc --minify -b $URL && npx pagefind --source 'public'" publish = "public"Check out the Blog template for an example.
Locally
In order to search locally, generate the search index prior to running Hugo server. You can perform this in a single command by using && to combine all the individual commands together:
hugo && \npm_config_yes=true npx pagefind --site "public" --output-subdir ../static/pagefind && \hugo server -D