💻 Edit your Hugo site locally
此内容尚不支持你的语言。
The easiest way to edit a site is online in your web browser, such as with GitHub Codespaces, which is an online version of Visual Studio Code.
However, if you prefer to download your site and edit it locally on your computer, this guide is for you.
Prerequisites
Hugo comes in two variants, basic Hugo, and the full, “extended” Hugo. Hugo Blox requires the full version of Hugo, named Hugo Extended.
Before downloading your site, let’s first install Hugo Extended and its prerequisites.
Hugo itself requires the following software to be installed:
- Go
- Git
Optional:
- NodeJS (for advanced customization)
Let’s install these requirements - choose your operating system below to get started.
Windows
Open the Windows Powershell 5 app, installing it if necessary.
Install Scoop, the package manager for Windows, by pasting the following commands into Powershell and pressing the Enter ↵ key:
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUseriwr -useb get.scoop.sh | iexPress Y and enter if asked Do you want to change the execution policy?.
Install Hugo and its dependencies:
scoop install git go hugo-extended nodejsMac
Open the Terminal app.
Install Homebrew, the Mac package manager, by pasting the following command and pressing the Enter ↵ key:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"Apply any Homebrew updates:
brew update && brew upgradeInstall Hugo and its dependencies:
brew install git golang hugo nodeOpen the hidden ~/.zshrc (or ~/.bashrc) file in a text editor, add the following line, and restart your Terminal app so that Hugo can find the location of its Go dependency.
export PATH=$PATH:/usr/local/go/binLinux
Install Hugo’s Go dependency using Snap:
sudo snap install --classic go nodeFor Ubuntu based distributions:
- Download the Hugo Extended installer for Debian (
hugo_extended_<VERSION>_Linux-64bit.deb) and double-click the downloaded file to install with Ubuntu Software Center.
For other Linux distributions:
- Download the Hugo Extended binary (
hugo_extended_<VERSION>_Linux-64bit.tar.gz) - Extract the download and move the
hugoapp to your website folder
Troubleshooting
For issues installing or using Hugo Extended and its dependencies, ask the Hugo community.
Download a Template
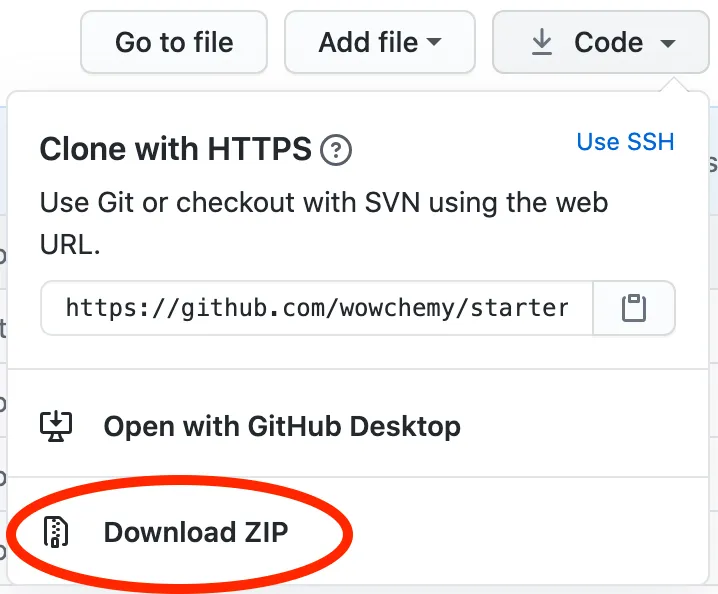
If you already created your site with Github, locate your Github repository, and either download the ZIP or use Git clone to download your website repository

Otherwise, create a new site by downloading a Starter Template either directly, or using Git. You can download any template but here are a few examples to download popular templates:
- Download Hugo Academic CV Template
- Or with Git:
git clone https://github.com/HugoBlox/theme-academic-cv.git
- Or with Git:
- Download Hugo Blog Template
- Or with Git:
git clone https://github.com/HugoBlox/theme-blog.git
- Or with Git:
- Download Hugo Documentation Template
- Or with Git:
git clone https://github.com/HugoBlox/theme-documentation.git
- Or with Git:
If you downloaded a template, extract the ZIP file’s contents to a folder.
Then open your Terminal (Mac/Linux) or Powershell (Windows) app and use the cd command to navigate to your website folder.
- On Windows, for example:
cd ~\Downloads\theme-academic-cv-main\theme-academic-cv-main\ - On Mac or Linux, for example:
cd ~/Downloads/theme-academic-cv-main/theme-academic-cv-main/
在中国
If you are in China, Hugo can fail to download modules (themes/plugins) from GitHub due to GitHub being blocked or throttled by the government.
To resolve this, either you can use a US VPN or you can tell Hugo to use a proxy in your config/_defaults/module.yaml:
proxy: https://goproxy.cnView your site
View your site by running the following command:
hugo server -DHugo then provides you with a link (e.g. http://localhost:1313/) to open in your web browser.
For help troubleshooting common Hugo errors, check out the Troubleshooting guide.
Edit your content in a Markdown Editor
Check out the Write Content section of the docs. We recommend writing content with Visual Studio Code, either using the online version (GitHub Codespaces) or installing the VSCode software on your computer.
Follow the step-by-step guide to edit your new site.
Edit offline
When you first run hugo server to preview your site, Hugo will download and cache Hugo Blox Builder on your machine.
If you prefer a more reliable and permanent place to store your site’s dependencies, you can do so with the hugo mod vendor command.
After running Hugo’s vendor command, Hugo will load your site’s dependencies from a _vendor folder within your site rather than using the internet or its (hidden) cache folder.
You may notice that Hugo’s _vendor folder is similar to the node_modules folder for Javascript-based site generators, albeit storing Go modules rather than Javascript packages.
Deploy
Once you have made changes to your site, learn how to deploy to your preferred provider.
Remember to set your baseURL (website URL) in config/_default/hugo.yaml before deploying your site.