Format content with Markdown, LaTeX, and Shortcodes
Rich content can be written in Hugo Blox using Markdown, LaTeX math, and Shortcodes. This article gives an overview of the most common formatting options, including features that are exclusive to Hugo Blox.
Sub-headings
After the page title, heading 1, we can format sub-headings in the page body:
## Heading 2
### Heading 3
#### Heading 4Emphasis
Bold, Italic, Strikethrough
Italics with _underscores_.
Bold with **asterisks**.
Combined emphasis with **asterisks and _underscores_**.
Strikethrough with ~~two tildes~~.Italics with underscores.
Bold with asterisks.
Combined emphasis with asterisks and underscores.
Strikethrough with two tildes.
Text color
Add the HTML color attribute in the form {style="color: red"} to the line after a Markdown block.
This approach can also be used to add any styles or HTML attributes you like to the preceding paragraph.
For example, to color a paragraph red:
Red colored text{style="color: red"}Blockquote
> This is a blockquote.This is a blockquote.
Highlight quote
This is a <mark>highlighted quote</mark>.This is a highlighted quote.
Lists
Ordered
1. First item 1. A sub-item2. Another item- First item
- A sub-item
- Another item
Unordered
- First item - A sub-item- Another item- First item
- A sub-item
- Another item
Todo
Todo lists can be written in Hugo Blox by using the standard Markdown syntax:
- [x] Write math example - [x] Write diagram example- [ ] Do something elserenders as
- Write math example
- Write diagram example
- Do something else
Toggle lists
Add a toggle list to a page to reveal text, such as an answer to a question, after a toggle button is clicked.
Useful for FAQs, spoilers, or hiding answers when teaching online courses.
{{< spoiler text="Click to view the spoiler" >}}You found me!{{< /spoiler >}}renders similarly to:
Click to view the spoiler
You found me!Links
Link to a page
[I'm an external link](https://www.google.com)[A post]({{< relref "/post/my-page-name" >}})[A publication]({{< relref "/publication/my-page-name" >}})[A project]({{< relref "/project/my-page-name" >}})[A relative link from one post to another post]({{< relref "../my-page-name" >}})[Scroll down to a page section with heading *Hi*](#hi)You can also create a button link in the page header of any page except Landing Pages (the homepage).
Link to a file
You can create a button link to a file in the page header of any page except Landing Pages (the homepage).
Otherwise, to link to a file, such as a PDF, in the body of your content, place the file in your static/uploads/ folder and then link to it using the following form:
{{% staticref "uploads/cv.pdf" "newtab" %}}Download my CV{{% /staticref %}}The optional "newtab" argument for staticref will cause the link to be opened in a new tab.
Cite
To cite a page or publication, you can use the cite shortcode, referencing a folder and page name that you created:
{{< cite page="/publication/preprint" view="citation" >}}where view corresponds to one of the available listing views used throughout Hugo Blox:
- Stream
- Compact
- Card
- Citation - a traditional academic citation, configured by the
citation_stylesetting inparams.yaml
If you don’t specify a view, it will default to the compact view.
Table of Contents
A table of contents (ToC) can help users navigate long pages.
By default, the ToC is displayed in the right sidebar on large screens. It can be disabled by setting toc: false in the page front matter.
A ToC can also be displayed within the page content using the toc shortcode.
A common use case is to show the ToC in the sidebar on large screens and within the page body on mobile devices where the sidebar cannot fit.
To show the ToC within the page content, paste the {{< toc >}} shortcode in the body of your Markdown file wherever you would like a table of contents to appear.
By default, the shortcode for the in-page ToC only appears on small screens, when the right sidebar ToC is hidden. This prevents showing duplicate, redundant ToCs to the user.
If you prefer to always show the in-page ToC and to display it in the expanded state, you can do so with {{< toc mobile_only=false is_open=true >}}.
Footnotes
I have more [^1] to say.
[^1]: Footnote example.I have more 1 to say.
Figures
To cross-reference a figure, provide it with an ID, for example: {{< figure src="image.jpg" id="hello" >}}.
The figure can now be cross-referenced with a link in the form [A Figure](#figure-hello).
Tags and Categories
Use {{< list_tags >}} to provide a list of linked tags or {{< list_categories >}} to provide a list of linked categories.
Call-to-Action Buttons
Create buttons and call-to-actions (CTA) with the CTA shortcode.
Example CTA button:
{{< cta cta_text="Do something" cta_link="/" cta_new_tab="false" >}}Example CTA button with a link to an alternate action:
{{< cta cta_text="Do something" cta_link="/" cta_new_tab="false" cta_alt_text="Alternative action" cta_alt_link="/" cta_alt_new_tab="false" >}}Mention a user
To mention someone, type {{% mention "username" %}} where username corresponds to a user account in Hugo Blox.
List child pages
To list child pages, such as to list book sections from a book chapter, use {{< list_children >}}.
Images
Single image
Images may be added to a page by either placing them in your assets/media/ media library or in your page’s folder, and then referencing them using one of the following notations.
Figures are themeable according to light/dark mode and can also be cross-referenced.
A figure from your page’s folder or your assets/media/ media library:
Inline image
Hugo Blox enables you to display your own inline image (icon), an inline emoji image, or to choose an image icon from the built-in icon packs.
Here are some examples using the icon shortcode to render inline images:
{{< icon name="devicon/bash" >}} Terminal{{< icon name="devicon/python" >}} Python{{< icon name="devicon/r" >}} RWant to use a custom SVG image?
Simply download the SVG image to your assets/media/icons/custom/ folder. For example, if you download the Microsoft logo to assets/media/icons/custom/microsoft.svg, you can enter {{< icon name="custom/microsoft" >}} to show the image inline.
Note: SVG images may contain hardcoded sizes and colors. You may want to edit your SVG file in a text editor to remove any hard-coded sizes/colors/styles. Generally, the fill/stroke color within the SVG file should be set to currentColor if it isn’t already - then it will be dynamically colored depending on whether a light or dark theme is set.
Optionally, left and right padding can be added to an icon using the padding_left="3" and padding_right="3" options, respectively.
Emojis
An emoji can be inserted using either an emoji keyboard or by typing the name of the emoji.
Don’t have an emoji keyboard?
Copy and paste emoji names from the Emoji cheat sheet. For example:
I :heart: Hugo Blox :smile:I ❤️ Hugo Blox 😊
Embed a feed
Design your timeline on Twitter and paste it into a Markdown page.
Embed a single tweet
To include a single tweet, pass the tweet’s user (case-insensitive) and ID from the URL as parameters to the shortcode:
{{< tweet user="SanDiegoZoo" id="1453110110599868418" >}}Callouts
Hugo Blox supports a Markdown extension for callouts, also referred to as alerts or asides.
Callouts are a useful feature to draw attention to important or related content such as notes, hints, or warnings in your articles. They are especially handy when writing educational tutorial-style articles or documentation.
A callout can be created by using the Callout shortcode below.
Hugo Blox comes built-in with a few different styles of callouts.
The paragraph will render as a callout with the default note style:
{{% callout note %}}A Markdown callout is useful for displaying notices, hints, or definitions to your readers.{{% /callout %}}This will display a note similar to:
Alternatively, a warning can be displayed to the reader using the warning option:
{{% callout warning %}}Here's some important information...{{% /callout %}}This will display a warning similar to:
Audio
You can add a podcast or music to a page by placing the MP3 file in the page’s folder or the media library folder and then embedding the audio on your page with the audio shortcode:
{{< audio src="markvard.mp3" >}}Videos
The following kinds of video may be added to a page.
Local video file
Videos may be added to a page by either placing them in your assets/media/ media library or in your page’s folder, and then referencing them using one of the following notations.
A video from your page folder or your assets/media/ media library:
{{< video src="my_video.mp4" controls="yes" >}}Hugo Blox will search for the video in your page folder and your media library at assets/media/.
External video file
{{< video src="https://example.com/my_video.mp4" controls="yes" >}}If you don’t want video controls, remove the controls parameter and the video will autoplay with looping (great for memes!).
Note that browsers will block autoplay if the video contains sound.
Youtube:
{{< youtube w7Ft2ymGmfc >}}Bilibili [NEW: October 2023]:
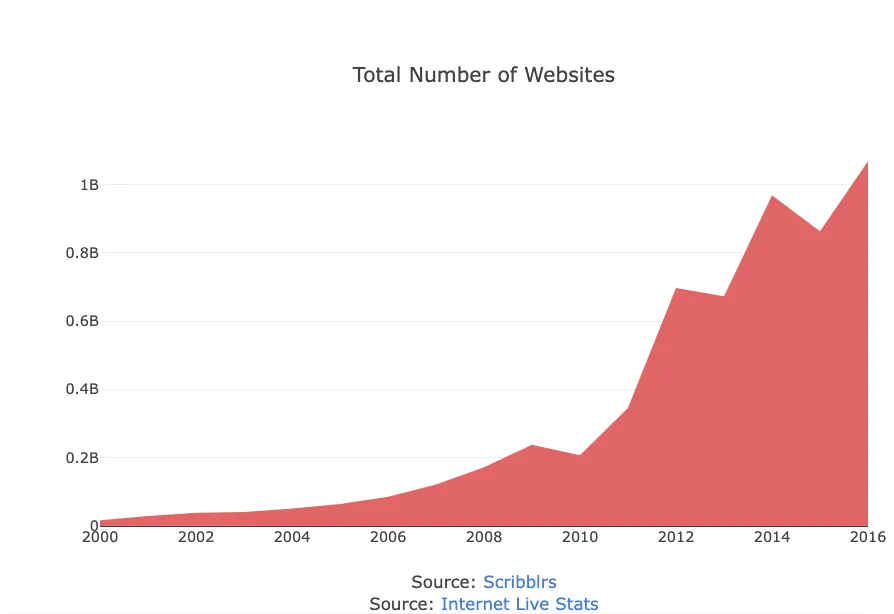
{{< bilibili id="BV1WV4y1r7DF" >}}Charts
Hugo Blox supports the popular Plotly chart format.
Save your Plotly JSON in your page folder, for example chart.json, and then add the {{< chart data="chart" >}} shortcode where you would like the chart to appear.
Demo:

You might also find the Plotly JSON Editor useful.
Mindmaps
Hugo Blox supports a Markdown extension for mindmaps.
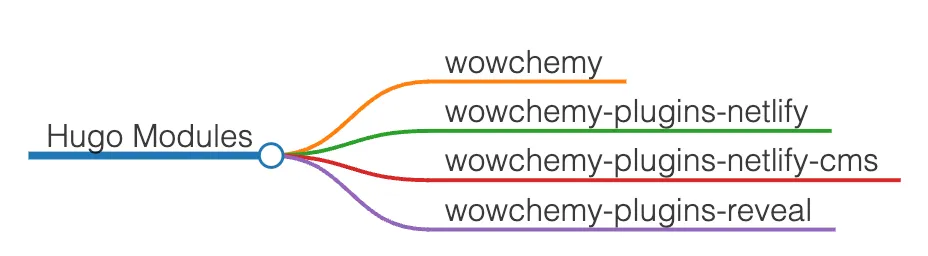
Simply insert a Markdown markmap code block and optionally set the height of the mindmap as shown in the first example below.
A simple mindmap defined as a Markdown list:
```markmap {height="200px"}
- Hugo Modules
- blox-tailwind
- blox-plugins-netlify
- blox-plugins-netlify-cms
- blox-plugins-reveal
```
renders as

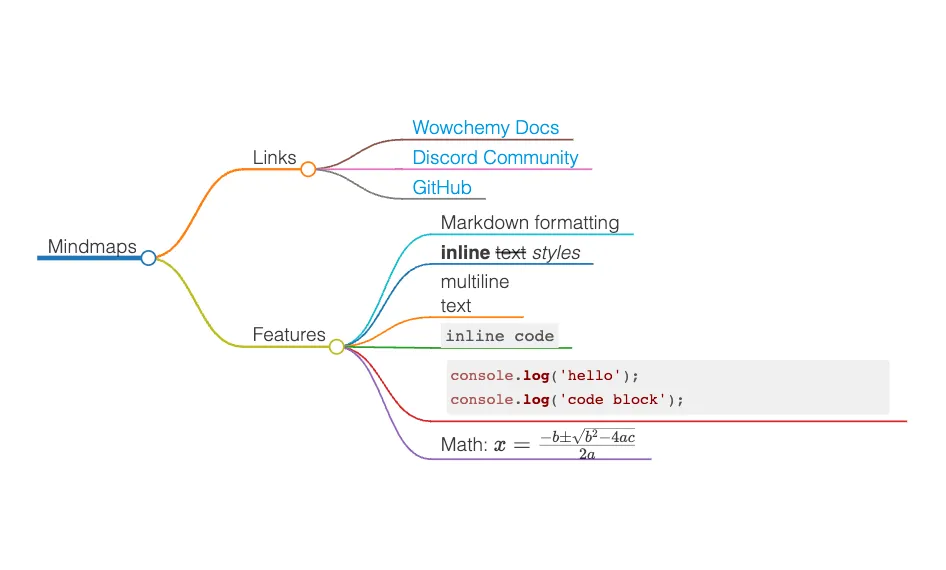
A more advanced mindmap with formatting, code blocks, and math:
```markmap
- Mindmaps
- Links
- [Hugo Blox Docs](https://hugoblox.com/docs/)
- [Discord Community](https://discord.gg/z8wNYzb)
- [GitHub](https://github.com/HugoBlox/hugo-blox-builder)
- Features
- Markdown formatting
- **inline** ~~text~~ *styles*
- multiline
text
- `inline code`
-
```js
console.log('hello');
console.log('code block');
```
- Math: $x = {-b \pm \sqrt{b^2-4ac} \over 2a}$
```
renders as

Embed Documents
The following kinds of document may be embedded into a page.
To embed Google Documents (e.g. slide deck), click File > Publish to web > Embed in Google Docs and copy the URL within the displayed src="..." attribute. Then paste the URL in the form:
{{< gdocs src="https://docs.google.com/..." >}}Diagrams
Hugo Blox supports the Mermaid Markdown extension for diagrams. Simply draw your diagram within a mermaid code block and it will be rendered when your page is published. Check out the Mermaid documentation and the Mermaid editor for more examples in addition to those below:
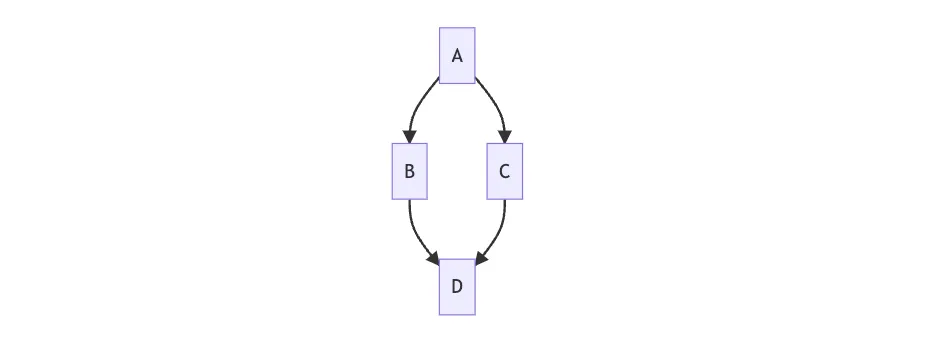
An example flowchart:
```mermaidgraph TD; A-->B; A-->C; B-->D; C-->D;```renders as

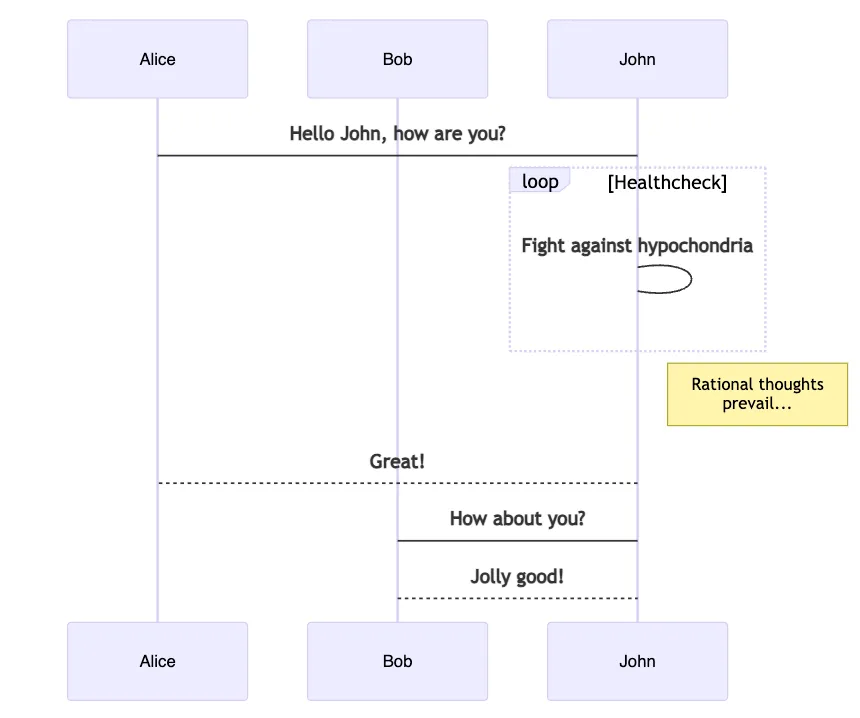
An example sequence diagram:
```mermaidsequenceDiagram participant Alice participant Bob Alice->John: Hello John, how are you? loop Healthcheck John->John: Fight against hypochondria end Note right of John: Rational thoughts <br/>prevail... John-->Alice: Great! John->Bob: How about you? Bob-->John: Jolly good!```renders as

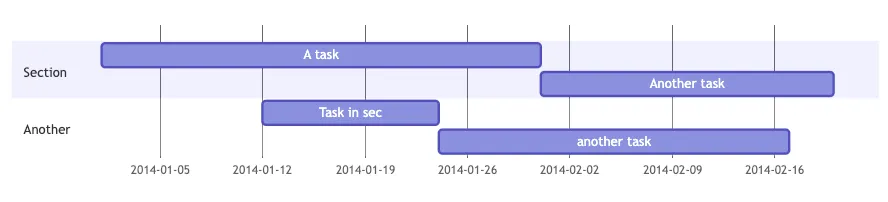
An example Gantt diagram:
```mermaidgantt dateFormat YYYY-MM-DD section Section A task :a1, 2014-01-01, 30d Another task :after a1 , 20d section Another Task in sec :2014-01-12 , 12d another task : 24d```renders as

Advanced diagrams
More advanced diagrams can be created in the open source draw.io editor. The editor has support for almost any type of diagram, from simple to complex. A diagram can be easily embedded in Hugo Blox by choosing File > Embed > SVG in the draw.io editor and pasting the generated code into your page.
Alternatively, a diagram can be exported as an image from any drawing software, or a document/slide containing a diagram can be embedded.
Code highlighting
Pass the language of the code, such as python, as a parameter after three backticks:
```python# Example of code highlightinginput_string_var = input("Enter some data: ")print("You entered: {}".format(input_string_var))```Result:
# Example of code highlightinginput_string_var = input("Enter some data: ")print("You entered: {}".format(input_string_var))You can also customize the highlighter theme.
Jupyter Notebook
View the guide to blogging with Jupyter Notebooks.
GitHub gist
{{< gist USERNAME GIST-ID >}}Include Markdown file
HugoBlox empowers you to create re-usable content snippets in order to avoid duplicating content, making it easier to manage and maintain large sites.
Add re-usable content snippets to your content/snippet/ folder.
For example, if we create a re-usable Markdown snippet at content/snippet/intro.md, we can include it in another Markdown file with:
{{% include "snippet/intro" %}}Math
Hugo Blox supports a Markdown extension for LaTeX math. You can enable this feature by toggling the math option in your config/_default/params.yaml file.
To render inline or block math, wrap your LaTeX math with {{< math >}}$...${{< /math >}} or {{< math >}}$$...$${{< /math >}}, respectively. (We wrap the LaTeX math in the Hugo Blox math shortcode to prevent Hugo rendering our math as Markdown. The math shortcode is new in v5.5. If Hugo adds support for math, we will no longer need to use this shortcode - give feedback to Hugo team to add math support.)
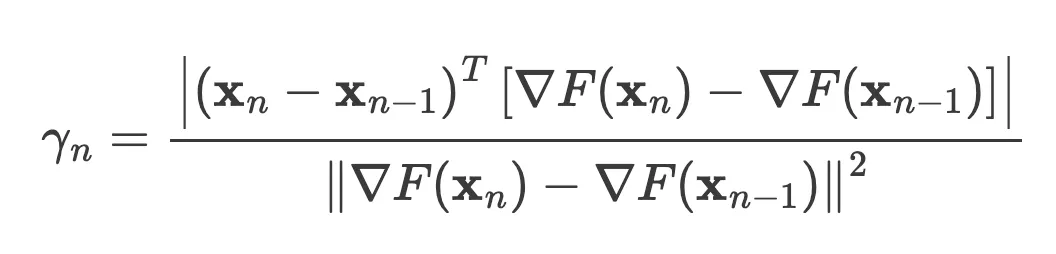
Example math block:
{{< math >}}$$\gamma_{n} = \frac{ \left | \left (\mathbf x_{n} - \mathbf x_{n-1} \right )^T \left [\nabla F (\mathbf x_{n}) - \nabla F (\mathbf x_{n-1}) \right ] \right |}{\left \|\nabla F(\mathbf{x}_{n}) - \nabla F(\mathbf{x}_{n-1}) \right \|^2}$${{< /math >}}renders as

For inline math, wrap your equation in single dollar signs ($) in the form {{< math >}}$\nabla F(\mathbf{x}_{n})${{< /math >}}.
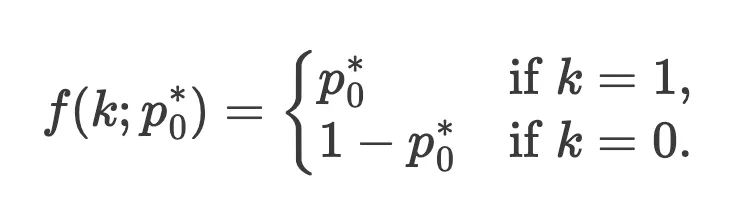
Example multi-line math using the math linebreak (\\):
{{< math >}}$$f(k;p_{0}^{*}) = \begin{cases}p_{0}^{*} & \text{if }k=1, \\1-p_{0}^{*} & \text{if }k=0.\end{cases}$${{< /math >}}renders as

Math in front matter
Math is primarily intended for use within the page body, but can also be added to page front matter variables such as a publication abstract with some additional checks.
As Hugo and Hugo Blox can attempt to parse YAML, Markdown, and LaTeX content in the front matter, Markdown special characters need to be escaped in any math within the front matter fields by using a backslash to prevent the math being parsed as Markdown. The following tips may help:
- escape each LaTeX backslash (
\) with an extra backslash, yielding\\ - escape each LaTeX underscore (
_) with two backslashes, yielding\\_
Hence, abstract: "${O(d_{\max})}$" becomes abstract: "${O(d\\_{\\max})}$".
Subscripts & superscripts
There are 3 ways to write subscripts and superscripts in Markdown:
- Write directly in subscript or superscript using your keyboard or pasting from a reference
- With using the HTML syntax
<sub>subscript</sub>or<sup>superscript</sup> - Enable
mathinparams.yamland use the Latex notation, for example$x^2$or$x_n$
Tables
Markdown Table
For quick, simple tables, use the Markdown table generator and paste the resulting Markdown into your page.
CSV Table
For larger tables, save your spreadsheet as a CSV file in your page’s folder and then render it by adding the Table shortcode to your page:
{{< table path="results.csv" header="true" caption="Table 1: My results" >}}Google Sheets
See the Embed Documents section.
Footnotes
-
Footnote example. ↩